Add an Options Page to Chrome Extension
Learn how to add an options page to your Chrome Extension
Friday, February 24, 2023
Introduction
This is a continuation of the previous article about creating a Chrome Extension using Svelte and Tailwind. This article will focus on adding an Options page to the extension.
What is a Chrome Extension?
A Chrome extension is a software program that extends the functionality of Google Chrome. It modifies the browser's behavior and adds new features.
What is a Google Extension Options Page?
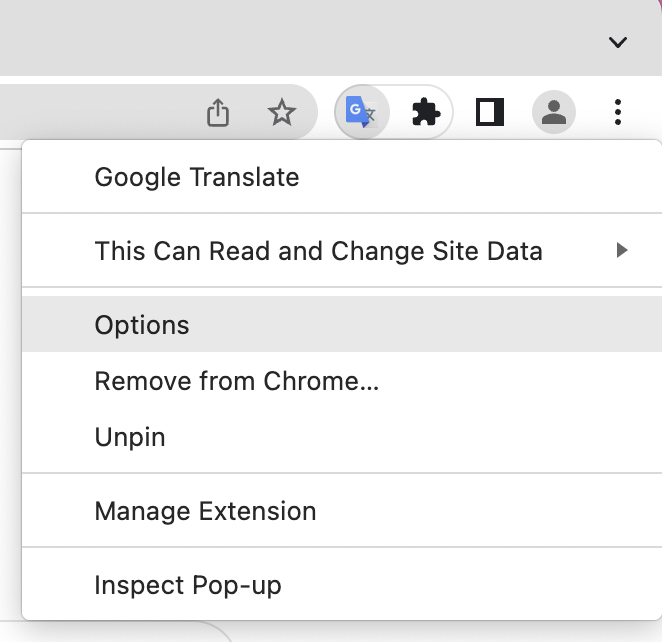
The Options Page is a page that allows users to configure the extension. It is a page that is opened when the user right-clicks on the extension icon in the toolbar; then, clicks the Options menu.

By default, the Options option is not available. We will add it in the next section.
Project setup
Clone the repo from the previous blog
The easiest way is to use degit.
1Install the dependencies.
12Create the content of the options page
src/options/index.html1234567891011It is important to match the absolute file path with the one in the manifest file.
Create the options script
src/options/index.ts12345678910Create the Options Svelte component
NOTE: I'm using Svelte here because it was a focus of the previous blog. Do not focus too much on the content of this component because an Options page could contain anything.
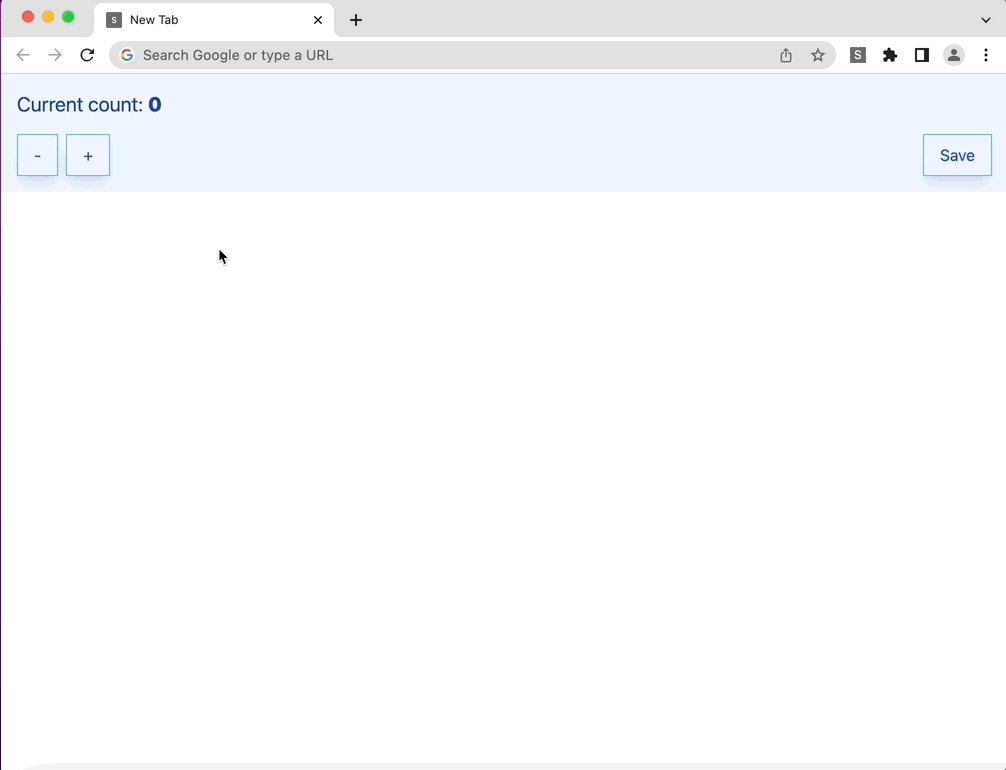
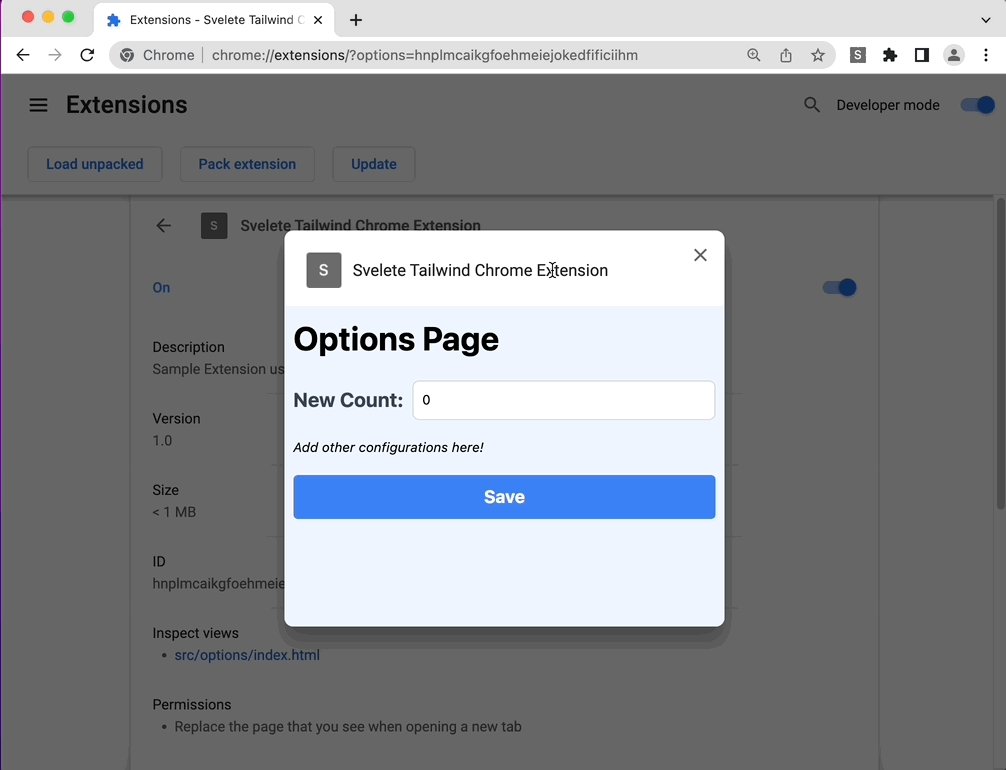
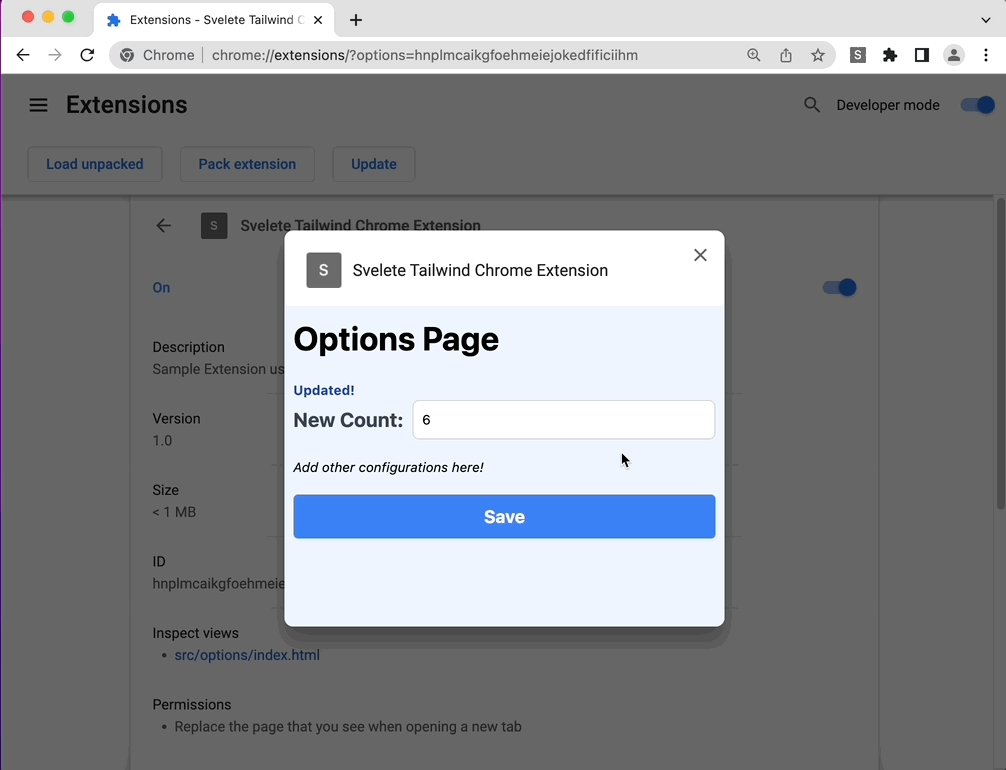
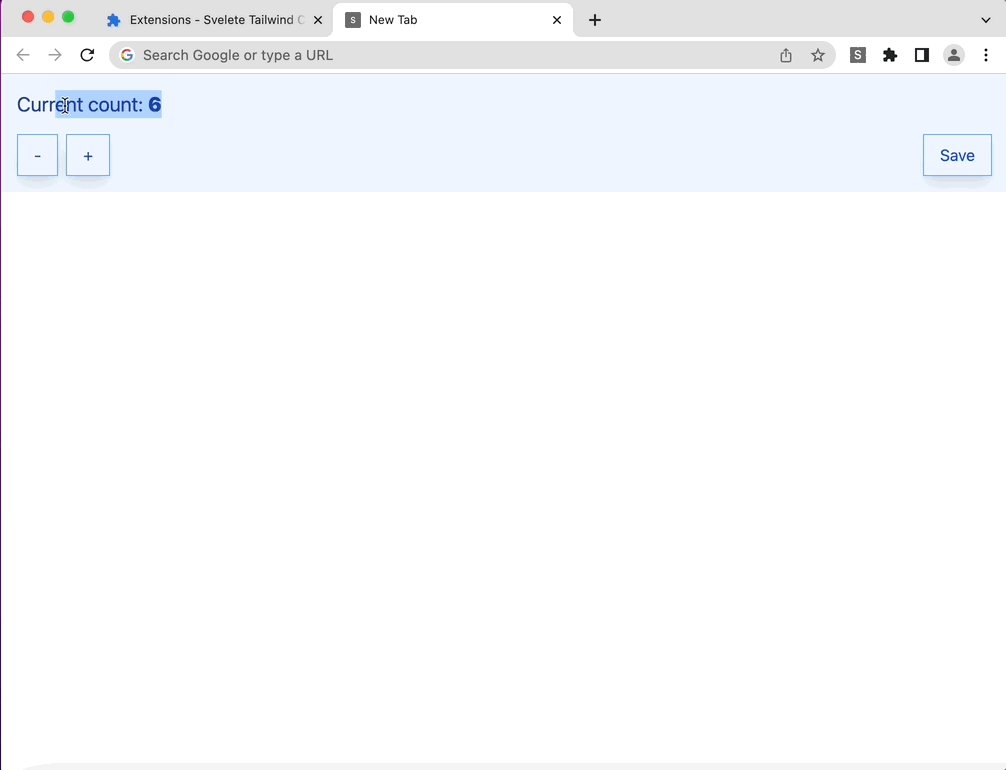
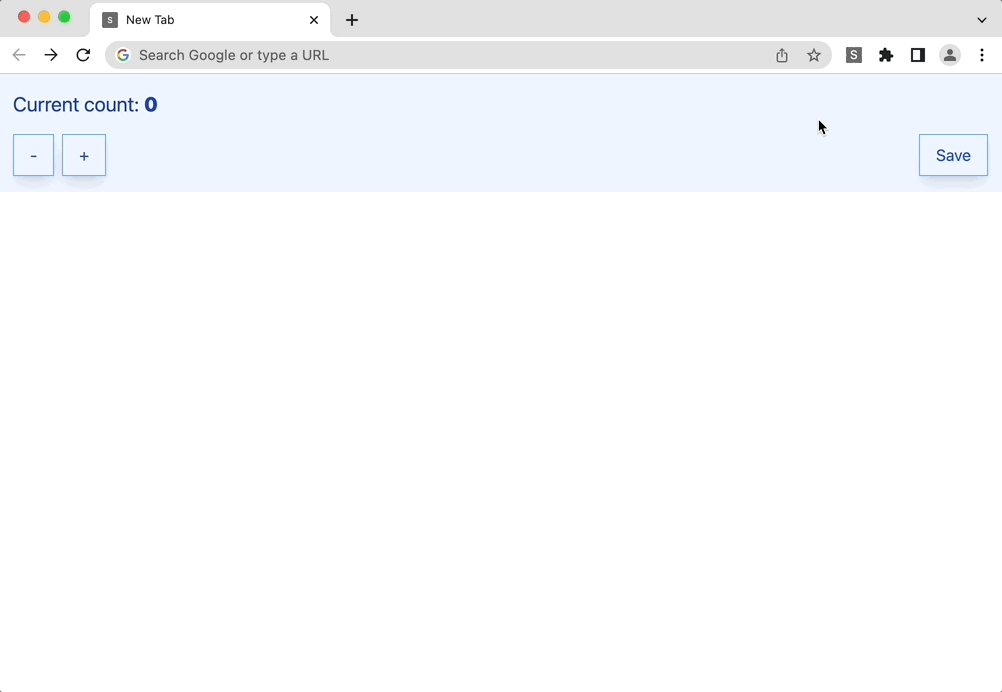
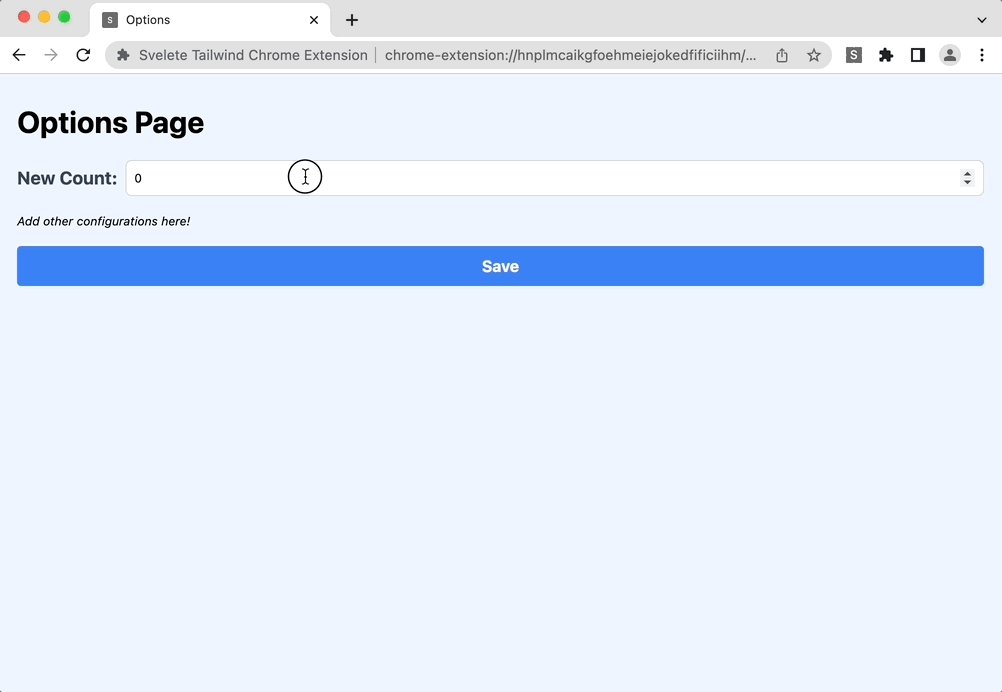
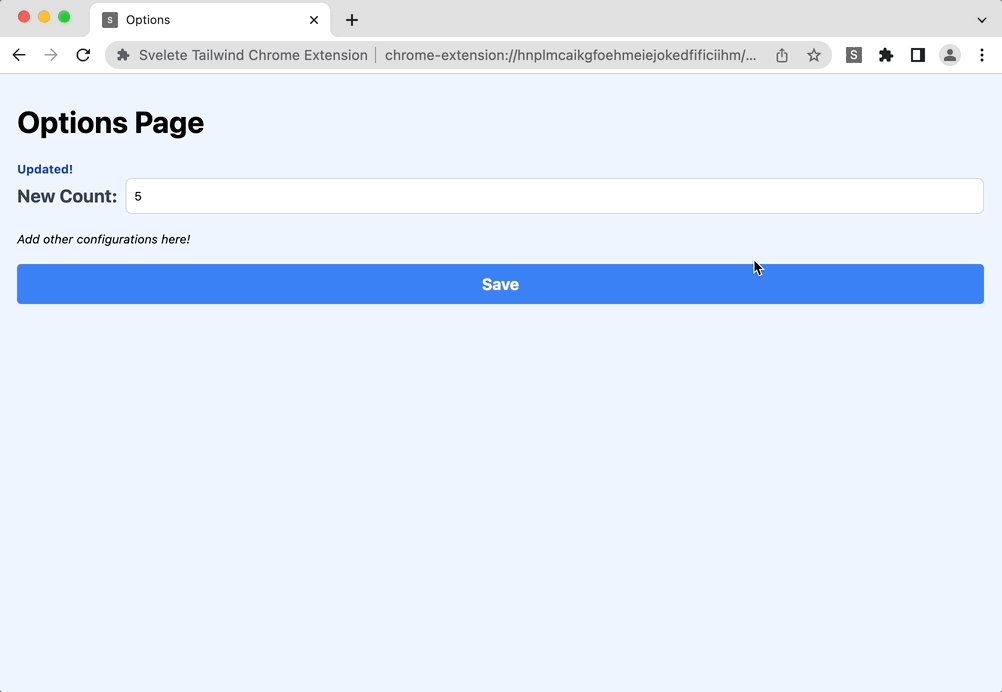
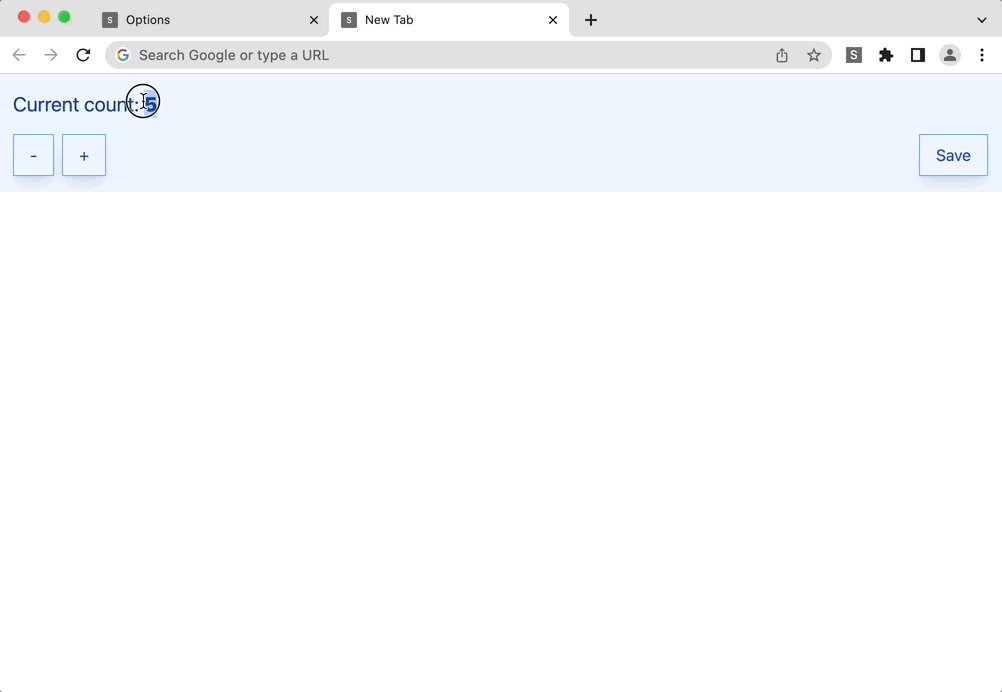
This example contains a simple form that allows the user to update the count from the input field to the local storage.
src/components/Options.svelte1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253Update the manifest file
The manifest file contains the necessary information for the browser to load the extension. For more information, check out the Chrome Extension Manifest
Simply add the options_ui property to the manifest file.
manifest.json123456789+10+11+1213Build and load the extension
- Run
npm run devornpm run build - Open the chrome extension page by typing
chrome://extensionsin the address bar - Enable the developer mode
- Click on the
Load unpackedbutton - Select the
distfolder - Open the extension menu; then, click the loaded extension

Open the options in a new tab
By default, the options page is opened in a popup. We can change this behavior by adding the open_in_tab property.
manifest.json12345+678Now the options page will be opened in a new tab.

Repository
Check the source code here
What's next
- ✅ Sync plugin contents without reloading
- [ ] Add a content script
- [ ] Add a background script
- [ ] Add a dev tools page
- [ ] Deploying the extension